PRÁCTICA WEB 3D
WEB 3D
PRÁCTICA
ESPACIO INTERACTIVO
El objetivo de esta
práctica es elaborar un espacio con modelos 3D proporcionados por aplicaciones
online que nos permitirán diseñarlos a nuestro antojo. En dichas aplicaciones,
se nos proporcionará un código que será introducido en nuestro fichero HTML, el
cual también se enlazará con CSS y JavaScript para aumentar el uso de códigos
de programación.
- MIXAMO
Aplicación gratis
en línea que nos permitirá seleccionar una animación y un personaje para
añadirlos posteriormente a la web.
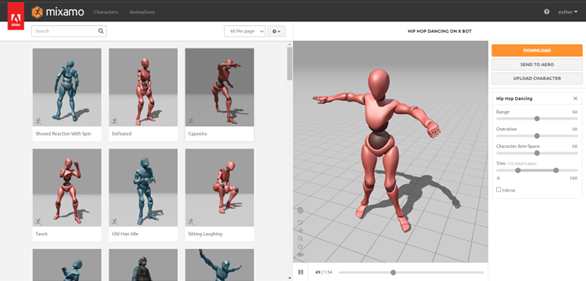
Iniciamos sesión y seleccionamos la animación deseada de las que se nos proporcionan
Seguidamente en la
pestaña superior de “Characters”
buscamos una figura para nuestra animación.
Ahora debemos
descargar nuestro archivo, usaremos el formato FBX Binary y el Collada para
posibles fallos a la hora de detectar texturas o luces.
Además, para una mayor calidad podemos aumentar los FPS de nuestra animación.
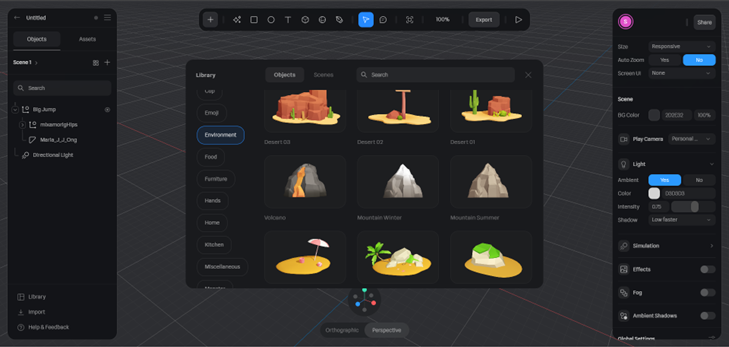
2. SPLINE
Para la elaboración de nuestro espacio 3D
usaremos la web Spline, donde
diseñaremos con los objetos de su librería la visualización deseada.
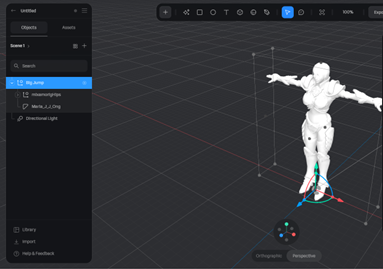
Importamos nuestro fichero FBX arrastrándolo hacia la web.
Visualizamos nuestro modelo 3D en un espacio vacío.
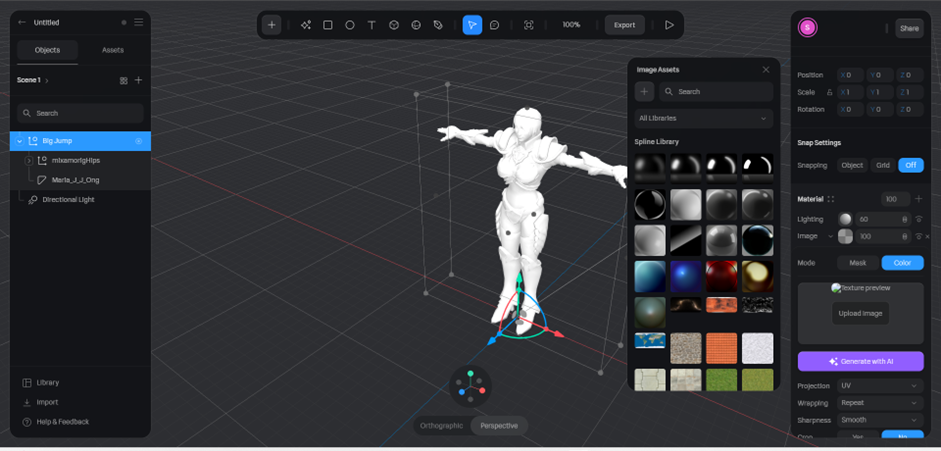
La página podría no detectar la textura del modelo, por lo que con el archivo Collada le añadiremos una imagen que consta de la textura específica.
Para esto, seleccionamos la figura y vamos a
materiales donde en el apartado imagen podremos importarla.
Teniendo la figura animada, podemos añadir diferentes figuras y elementos al espacio de la librería.
Podemos añadirle características como el movimiento de la luz siguiendo el cursor.
Finalmente guardaremos nuestro trabajo y lo
exportamos.
Spline nos proporciona un código script que añadiremos al archivo HTML.
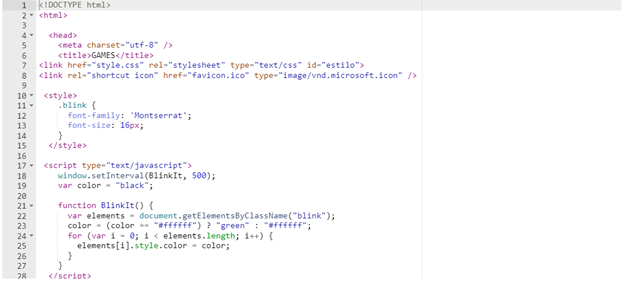
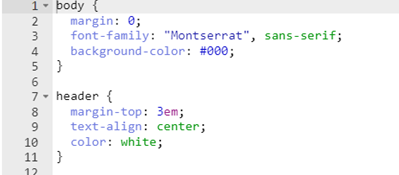
3. ARCHIVOS HTML CSS JAVASCRIPT
Creamos los archivos que harán funcionar la
Web con la siguiente estructura, que puede ser modificada a gusto del usuario.
Con favicon, cambios de texto, colores,
ventanas emergentes y links.
HTML
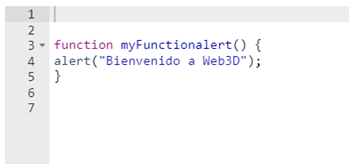
JavaScript
Finalmente, con todos los archivos necesarios
para nuestra web preparados, los subimos a nuestra Web Host publica para crear
un enlace de acceso.
Web3D desarrollada
https://webestherscm.000webhostapp.com/archivos%20para%20WEB%203D/index.html
Para cualquier duda o error a la hora de crear cualquier elemento contactar con Esther Cordero Rodríguez o Verónica Navas Esquilas























Comentarios
Publicar un comentario